Twitter Statuses Badge ¬
2007-05-07
Note: The Twitter Statuses Badge has been discontinued due to changes in Twitter’s API.
A couple weeks ago, my friend Jimmy saw a modification of the Twitter JavaScript badge that I had whipped up for the coming site redesign and liked what he saw. He decided to integrate it into his site, but wanted a few more features: most notably, the ability to display more than once recent tweet.
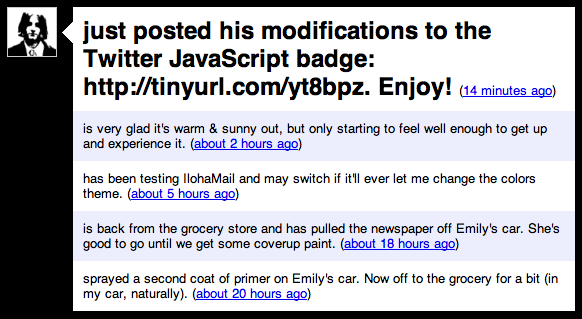
So last week I took an hour to clean it up and improve it. The end result is as follows:
The main features of this modification are:
- The twitterer’s icon, which links to their twitter page.
- One or more of the twitterer’s recent tweets.
- Tweet date-stamp that links to that tweet’s permalink.
- More CSS hooks for more advanced styling, including: ‘first’, ‘last’, ‘even’, and ‘odd’ classes on the list item tags.
You can download following package which contains a stand-alone copy of the JavaScript, plus an example theme (CSS) for it that mimics much of the Twitter look (as seen above):
Please note that the included example CSS stylesheet does not render exactly as intended in Firefox and has not been tested in Internet Explorer for Windows. It was hacked together pretty quickly and tested in Safari, but does fail fairly gracefully in IE for Mac1. I’ll leave those fixes as an exercise for the reader.
I’d highly suggest also taking a peek at Jon Aquino’s modifications as well, because he’s got a fix for date parsing in IE (it doesn’t appear to work in IE for the Mac, though) and provides a similar hack with no additional CSS hooks and such.
I do intend to release additional features that I’m currently developing for my site so check the development page for the latest release.
I hope you all find it useful! I also am interested to hear if anyone wants it wrapped into a Textpattern plug-in.
Update: There were some errors in the gzipped-tarball that have been fixed and I now also provide a zip archive alternative.
Another Update: Version 0.2 0.3 0.4 0.5 0.6 0.6.1 0.7 0.7.1 0.7.2 has been released and is available from the development page.
1 If I didn’t personally have a collection of Classic Macs, I probably wouldn’t even bother testing it anymore.


what kind of file is this in the package??
5992 days ago
Oops, it’s actually a gzip’d tarball (so should have been a .tar.gz or .tgz file extension instead of just .gz). If you un-gzip it and append the .tar extension to the resulting file, then un-tarballing that will get you what you want.
Guess I need to fix that. :)
5978 days ago
Can’t open in my laptop, do you have alternate in zip format? thanks
5675 days ago
@Jerry I’ve uploaded a standard zip version as well. You can download it here:
twitter_statuses_badge-0.1.zip
Let me know if you have any questions.
5674 days ago
@Morgan Aldridge, thanks for sharing and the zip :) Cheers
5673 days ago
is it possible to embed two twitter badges on website? what has to be done?
5499 days ago
@alex That has been a popular question this week. It is definitely possible to have more than one Twitter Statuses badge on a single page, but it requires a bit of a hack.
I whipped up the following post describing the process: Multiple Twitter Statuses Badges. I hope it helps, but let me know if you have any further questions.
5499 days ago
Hi – great script! I have found the white_triangle will only appear in Safari … any advice?
5496 days ago
@darrin I’ll have to revisit that CSS because I whipped it up pretty quickly. I initially left the CSS fixes “as an exercise for the reader,” but it’s getting widespread use now so I really don’t have an excuse for not fixing it.
I’ll try to make sure the default CSS work correctly in Safari/WebKit, Firefox/Gecko, Opera, and IE for the next release.
5494 days ago
how do I run this in my Wordpress sidebar? thnx :)
5488 days ago
@apas There’s a README file in the archive that includes the basic instructions. You’ll want to put the code from Step #2 in the spot where you currently have your FriendFeed code (as well as following the other steps, naturally).
5487 days ago
thnx a lot!!! :D
one last question! i don’t know anything from CSS that’s why I need your help. How can mine twitter status badge look like yours in the demo photo you have? thnx again morgan :D
5486 days ago
Nobody makes a widget that displays yours and flowers tweets that works!!!! WHY!!!
5486 days ago
@apas It looks like you’re missing the .css file and the .png file on your server (or, at least, the .css file doesn’t seem to be included in your page ‘head’). Something like the following:
@bluepoint I believe it’s because the REST API doesn’t have an easy feed for friends that functions like your own statuses. The ‘statuses/friends’ REST command just gives you a list of your friends and their current status while ‘statuses/show’ returns all of the account’s recent statuses. It’d be complicated, require a lot of JSON loads (one for each friend) to pull it off, it’d probably be quite slow, and it’d definitely put you over your rate limit.
It could be more easily done (and cached so you wouldn’t go over your rate limit) on the server side with PHP/Ruby/etc, but then it wouldn’t be the same kind of paste-it-in-and-it’ll-just-work badge.
5482 days ago
Thanks for your reply – I’m looking forward to the next release – apart from the triangle in Safari – still works well and looks great on all browsers!
5474 days ago
There is a site (twittbadges.com) where you can create a badge with your followers. I am using it on my site.
5441 days ago
@Joseph I believe that REST API does give me access to the number of followers a user has, which TwittBadges provides (although they’re generating an image), if you or others would find that a useful addition.
5441 days ago